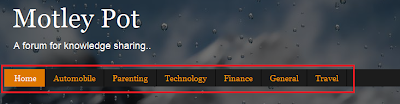
Some of my friends have been asking me how to add a menu bar to a blog, like the one below.

Unfortunately, blogger does not provide you any template or a straight forward way to do this. In this tutorial, I will show you how this can be accomplished.
The trick is to add the Pages gadget to your blog and position it under the header. Of course, you need to have pages added to your blog, so that you get the menu items.
I’ll explain here, step-by-step, how it is done.
Step 1: Categorize your posts
A menu bar provides an easy way, for the reader to find the right information he needs from your blog. The key to search any information is to have them categorized into their separate buckets.
Step 2: Create pages
Create a blog page (not post) for each of the bucket you had formed, in the previous step. How do we do it? Go to Design page of your blog. Under ‘Posting’ tab, click ‘Edit Pages’ and then ‘New Page’ button as given in the screenshot below.
For e.g., you want to create a page, for category General, then that can be created as below.
Point 1 in the image indicates the title to match the category which will become the menu item. Point 2 is the title of the blog post that you had published before, which falls under the General category. Below that is a snippet from that blog post ending with a “more >>>” text. Item 2 and 3 should be defined as hyper links to your blog post URL. Your blog post URL can be copied to the clipboard by right clicking the title of any blog post and copying the link address. You can do the same for different posts under that category, one below the other, separated by an horizontal line or any such physical separation, that I leave it to your imagination.
Step 3: Create menu bar
Go to Design page of your blog.
As you can see, there is a Pages section under the header highlighted in red. This is done by clicking on the Add a Gadget link, right below that. On doing this, you will be shown an add gadget dialog as below.
Here the Pages gadget is shown as “Already added”. For you, if you have not added it, there will be a + sign. Click on that and the gadget will appear on your template. By default, this will be added below the “Add a gadget”. Drag and drop this Pages gadget, below the header. This is now your menu bar showing the pages that you had added to your blog – each page as a tab. When you click edit for this gadget (Edit link is shown within the gadget in Design page), the following dialog is shown.
This shows how my menu bar is configured. You can customize this for yours.
You can create as many pages as you want for each of the categories you have in your blog. Each of these pages will get added to the pages gadget automatically and hence will appear in the menu bar. On clicking the menu bar link the viewer will be taken to your page that now contains a title, short text and more hyper text link for your post. Voilà! You have a menu bar for your blog!





No comments:
Post a Comment